Glimmer DSL for SWT 4.17.7.0 ships with the checkbox_group and radio_group Built-In Custom Widgets enabling the spawning of checkboxes and radios automatically with data-binding.
Changes:
- checkbox_group built-in custom widget
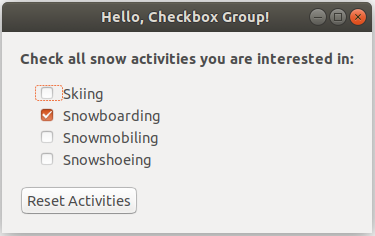
- Hello, Checkbox Group! Sample
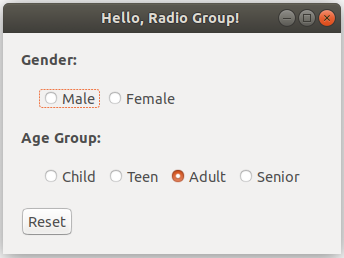
- Refactor radio_group to render labels instead of relying on radio button text since they are better stylable
- Refactor Glimmer Meta-Sample to use radio_group instead of radio
- Fix issue with ExpandBar fill_layout with the extra element at the end (remove it)
Samples:
Hello, Checkbox Group!
Happy Glimmering!


No comments:
Post a Comment