Glimmer DSL for SWT 4.17.4.0 ships with the following changes:
- Glimmer sample app to launch samples (sample of samples meta-sample)
- Syntax Color Highlighting in meta-sample
- Make sash_form weights accept splat array elements (not wrapped in [])
- Make sash_form weights not get set till the closing of the sash_form (to allow putting it above content instead of below as originally required by SWT)
- Replace dependency on tty-markdown gem with dependency on rouge gem instead
- Remove rake tasks `sample:list`, `sample:code` and `sample:run`
- Add rake task `samples` to point to the new Glimmer Meta-Sample
- Have meta-sample load samples from gems
The gist of the changes are these two new samples and the new code_text syntax highlighting custom widget:
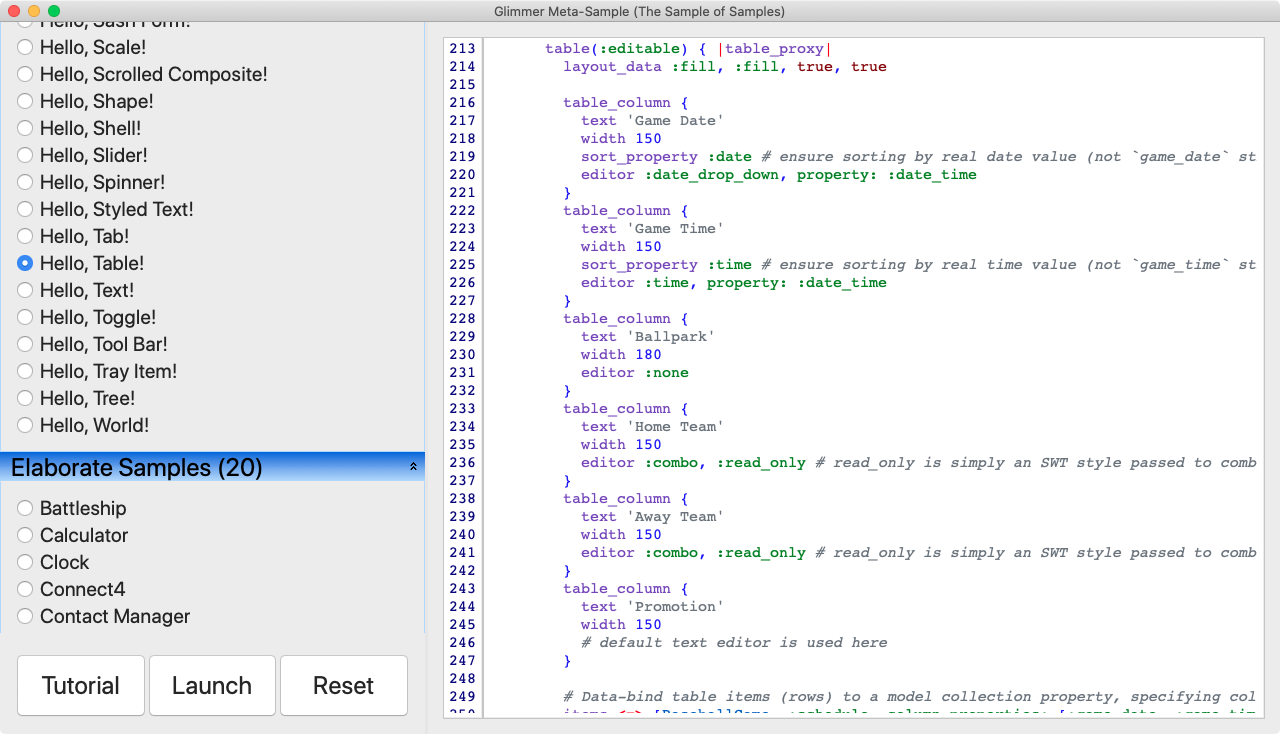
- Glimmer Meta-Sample (The Sample of Samples): enables browsing, running, and viewing code of Glimmer samples
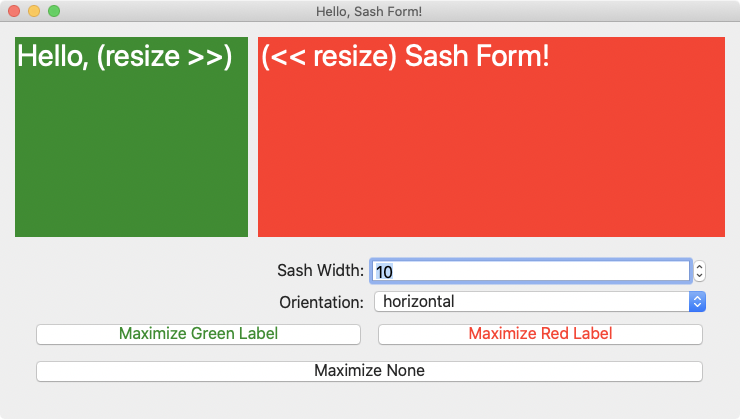
- Hello, Sash Form! Sample: demonstrates the sash_form SWT widget
- code_text: a new Glimmer built-in custom widget that displays text with syntax highlighting for the Ruby language. This is used in the Glimmer Meta-Sample mentioned above. It is coded using the SWT built-in StyledText
Glimmer Meta-Sample (The Sample of Samples):
One noteworthy thing to mention about implementing `code_text` is that with Glimmer Ruby syntax, it was the shortest Syntax Highlighting implementation of SWT StyledText I have ever seen compared to various resources online.
Here is the entire view code (notice how the styled_text code in the body is very concise):
Of course, to use you simply type code_text, set text on it (e.g. via data-binding), and the widget handles syntax highlighting automatically:
code_text {
text bind(some_model, :some_property)
}
Happy Glimmering!


No comments:
Post a Comment