Glimmer DSL for SWT just had a new feature release (4.18.7.0) introducing the concept of custom shapes, which is similar to custom widgets, except it is applied to shapes from the Canvas Shape DSL.
In fact, it supports both a method-based approach and a class-based more modular approach for defining new custom shape keywords.
This enables higher order visual concepts, such as defining a car from polygons, defining a beach_scene from tree, sand, and sunset, etc... The possibilities are endless!
This realizes Lisp's ultimate vision of code as data and data as code by being able to abstract and hide an entire concept like `boat` that is consisting of hundreds of `polygon` shapes behind a single keyword representing `boat` data, which in turn embodies the entire `boat` shape visual code. Just imagine the possibilities of having something like this with Ruby's ultra-fluid pliable syntax! It is time Ruby upended all other languages in desktop development, no!?! You can now productively enlarge your GUI DSL vocabulary endlessly and compose ever higher visual concepts as well as decorations for existing widgets.
I will let the newly added code samples explain more about custom shapes.
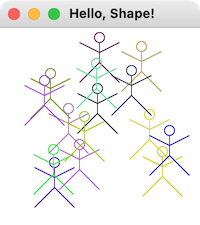
Hello, Shape!
This sample enables leveraging the generic `shape` keyword as a sort of a shape composite (similar to widget `composite`) that contains other nested shapes and defines common shared attributes for all of them. It uses that keyword in fact to build a method-based custom shape.


No comments:
Post a Comment