Glimmer DSL for SWT 4.20.13.x added direct support for Canvas Shape Drag & Drop, which automates drag and drop operations for shapes within a canvas (was possible before, but with manual effort).
Unlike the SWT built-in drag and drop support for widgets, which does not move widgets around, yet changes the mouse cursor during dragging, the drag and drop support for shapes actually enables moving shapes around visually and then dropping them in designated drop target shapes.
This was used in the new elaborate sample: Klondike Solitaire

Before diving into how that card game was built, let's explain shape drag and drop a bit.
The lowest building block for drag and drop is listeners (observers), so shape-constrained listener support has been added, which enables declaring SWT events like `on_mouse_up` on shapes directly, not just widgets.
Next, you can leverage SWT events like `on_drag_detected`, `on_mouse_move`, and `on_mouse_up` to drag and move shapes without dropping them into other shapes. This is abstracted/automated with the `drag_and_move true` property so you would not have to use the listeners directly.
The Hello, Custom Shape! sample has been amended to use the new `drag_and_move true` property, which enables simply moving shapes around without caring to drop anywhere specific for consumption.
Screenshot:

Now, those little stick figures can be dragged around, and when the mouse is released (`on_mouse_up` event), they change color.
Next, we need support for being able to drop into a specific target shape that would consume the dragged shape.
This is done by using the `drag_source true` property (instead of `drag_and_move true`), which expects a drop target. Otherwise, if you drop the shape outside of a drop target, it simply goes back to its original location. This is then used in collaboration with an `on_drop` event on the drop target shape to permit a full drag and drop operation.
It is demonstrated in the Hello, Canvas Drag and Drop! sample.
Screenshot:

The `on_drop` event receives a dragged shape, amends the count in the drop target text sub-shape, and then disposes (destroys) the dragged shape it received.
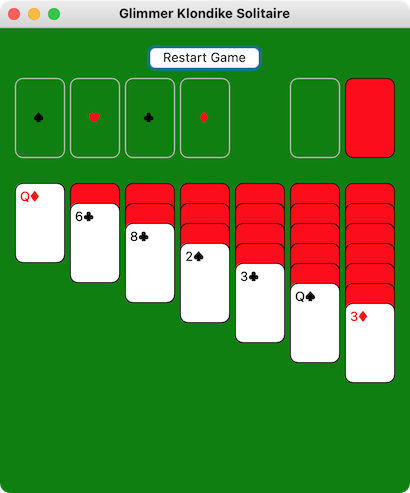
Finally, we put all of this together, and build the Klondike Solitaire game, which requires drag and drop from the dealt/column piles to the column/foundation piles.
You may check the code of the highly-modular MVC-architecture Klondike Solitaire by clicking here.

I am happy to report that thanks to Ruby and Glimmer DSL for SWT, this only took about one week to build.
The tableau is simply a canvas with a dark green background. Playing cards are represented by a custom shape called playing_card (composite shape representing each card by rank and suit). Cards can be arranged in piles starting with the dealing pile (dealing_pile custom shape) and dealt pile (dealt_pile custom shape), moving to the 7 column piles (column_pile custom shape), and ending with the 4 foundation piles (foundation_pile custom shape). As such, playing cards are a drag source (having drag_source true property). The column and foundation piles are drop targets (having on_drop event listeners).
One tricky scenario to deal with was dragging two or more nested cards together from one column pile to another. Thankfully, it was accomplished effortlessly with Glimmer DSL for SWT’s Canvas Shape Drag & Drop support since it automatically moves a composite shape with all its children if they were declared properly underneath their parent.
The rest is for you to check out by looking into the code.
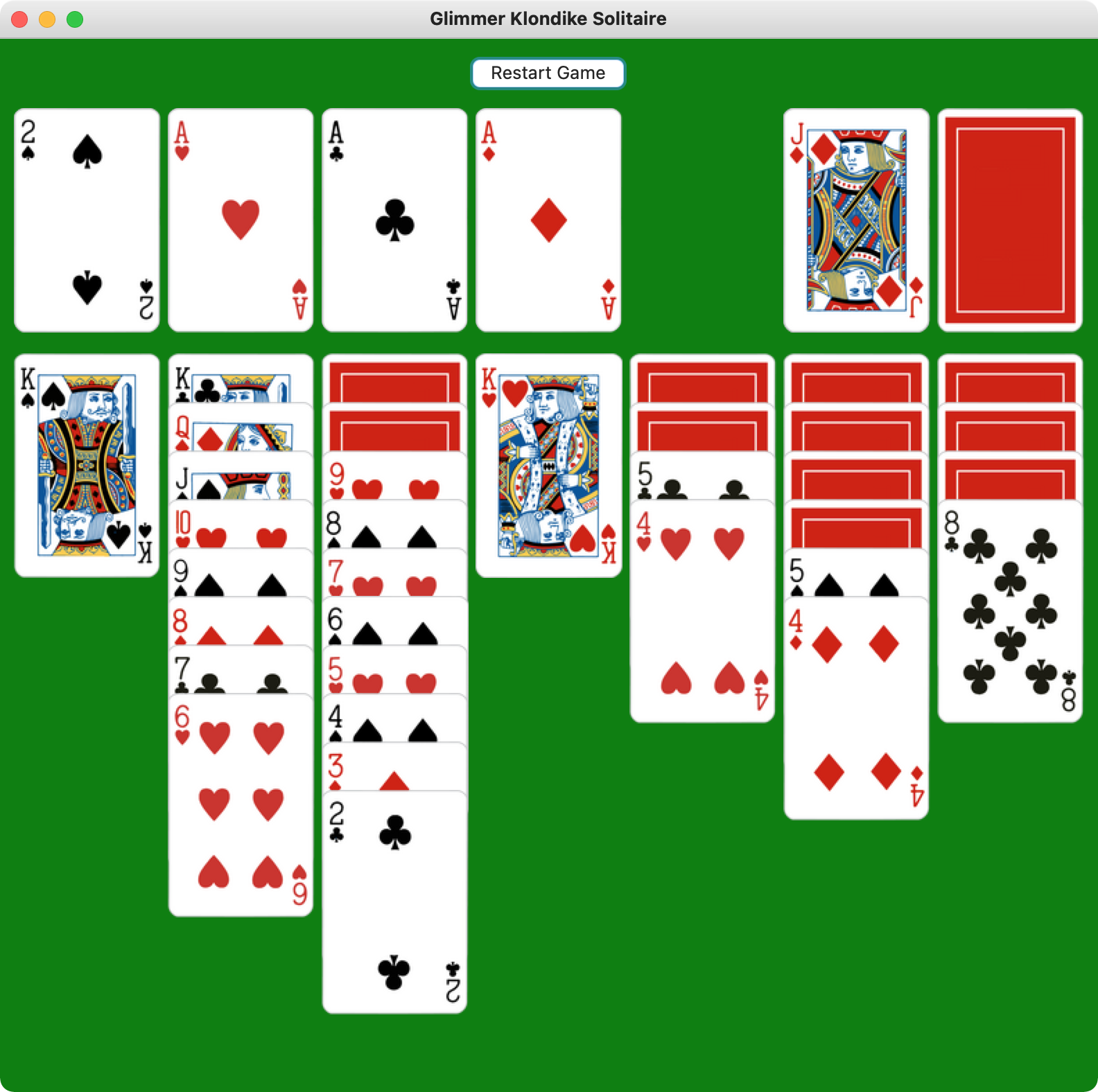
Update 2021-08-04: check out the extracted/improved large-card-size edition:
Glimmer Klondike Solitaire - Jumbo Edition
Happy Glimmering!

No comments:
Post a Comment