Brandon Weaver has recently contacted me on the Glimmer Gitter to ask questions about Glimmer DSL for LibUI. He also mentioned the node pattern tool written by Marc-André Lafortune (a fellow Rubyist I know in Montreal), which is hosted on Heroku. Brandon said he was excited about the possibility of implementing something similar in pure Ruby using Glimmer DSL for LibUI by leveraging the rouge syntax highlighting gem. He has even blogged about the Ruby Tooling subject in the past with the title "Future of Ruby - AST Tooling", which Matz (creator of Ruby) has alluded to before.
Now comes the good news! The latest versions of Glimmer DSL for LibUI added support for the following features to facilitate pursuing the Ruby Tooling vision:
- Class-Based Custom Controls: enable building custom controls (aka widgets) as reusable components that are maintained cleanly in separate classes.
- Class-Based Custom Windows/Applications: facilitate building applications and reusable custom windows with less boilerplate code.
- `code_area` Custom Control: renders syntax highlighted code in an `area` control.
Given the great productivity benefits of Glimmer DSL for LibUI, I was able to piece together the `code_area` custom control using the rouge gem in less than an hour.
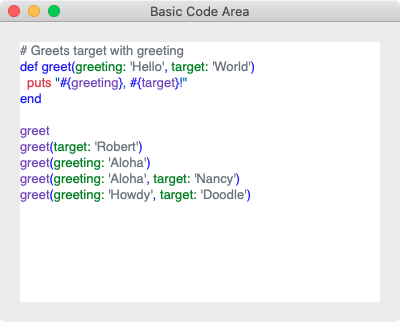
Here is how the `code_area` control looks like:
`code_area` opens the doors to so many Ruby Tooling exciting possibilities in Glimmer DSL for LibUI. This is the Ruby community members' chance to be first movers and build Ruby tooling libraries that are scriptable in Ruby (unlike current popular editors).
Here is the examples/basic_code_area.rb code:
Here is the `code_area` implementation code (not very long, eh!):
Here is how to build class-based custom controls (`address_form` and `address_view`):
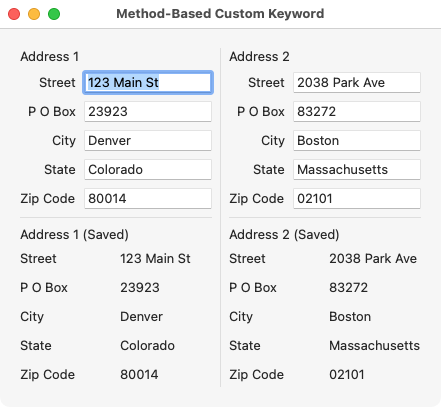
And, here is how reusable custom controls look like (two address forms and two address views):
Happy Glimmering!


No comments:
Post a Comment