Glimmer DSL for LibUI v0.5.16 (Fukuoka Ruby 2022 Special Award Winning Free & Open-Source Ruby Desktop Development GUI Library) ships with a brand new alpha custom control called `refined_table`, which is basically a `table` control with pagination and filtering support, commonly needed in business applications. That means that it can handle tens of thousands of rows with no problem while still providing users a good user experience via pagination and filtering. Moreover, not only is filtering performance improved, but it runs against all table columns and it automatically caches results for query terms and replays results instantly for repeated queries.
A new example, Paginated Refined Table, has been included to demonstrate the new custom control with 50,000 rows of contacts.
Last but not least, the new `refined_table` custom control has been used in the Rubio Radio application to enable browsing 10,000 top radio stations with excellent performance and usability.
Paginated Refined Table Example Code:
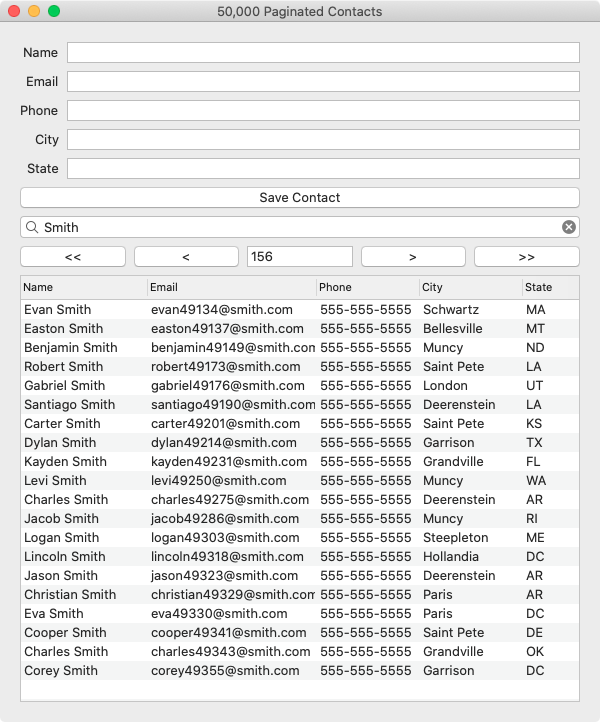
Paginated Refined Table Example Screenshot:
Happy Glimmering!


No comments:
Post a Comment