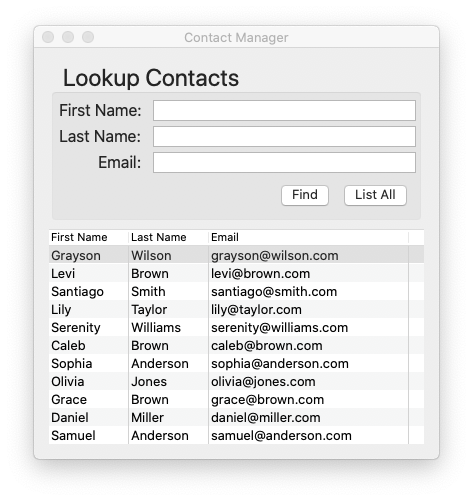
Glimmer was the first software library to enable declarative bidirectional data-binding of a table to a simple Presenter/Model collection with a single line of code (without using a visual designer/GUI)!
items <=> [@presenter, :contacts, column_properties: [:first_name, :last_name, :email]]
(table items [rows] are bidirectionally data-bound to the `:contacts` attribute on `@presenter` [every contact represents a row], with the columns mapped to `Contact` model properties: `first_name`, `last_name`, and `email`)
Well, I am happy to announce that the same single line of code that data-binds a table does even more now as of the latest release made yesterday! In Glimmer DSL for SWT v4.24.3.0, that line of code also data-binds the following additional table cell properties without any change to the view code:
- Table cell background color
- Table cell foreground color
- Table cell font
- Table cell image
Data-bound table row models (or presenters) can now optionally supply this data by implementing methods that match the names of the column properties by convention, but with one of the following suffixes:
- `_background`
- `_foreground`
- `_font`
- `_image`
For example, for the `first_name` property, the model can additionally implement `first_name_background`, which returns an RGB array (e.g. [24, 148, 240]) in order to set the color of the first_name cell for each model's table row to the specified RGB color. In the same way, `first_name_foreground`, `first_name_font`, and `first_name_image` can optionally be implemented too to specify their extra styling properties if needed. Of course, it would be better to implement presenters that wrap around models to provide these extra details for a cleaner separation of concerns, but I leave that to the discretion of Glimmer DSL for SWT software engineers.
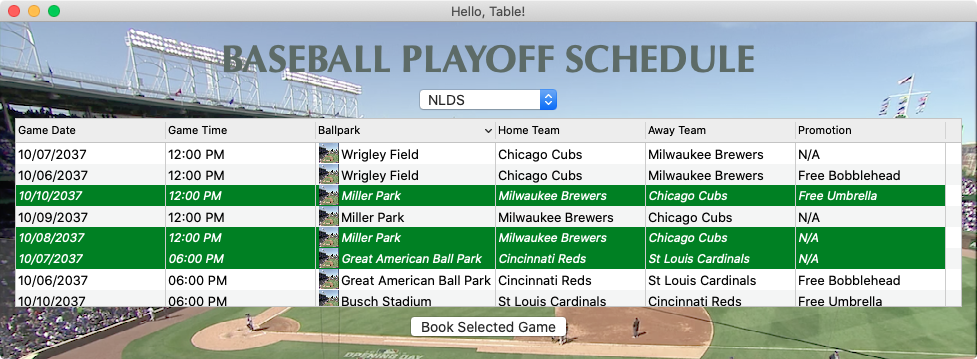
In any case, the Hello, Table! sample has been updated to reflect the new enhancements to table data-binding by coloring booked baseball game table cells green with a white foreground and an italic font:
Here is the new and improved Hello, Table! code:
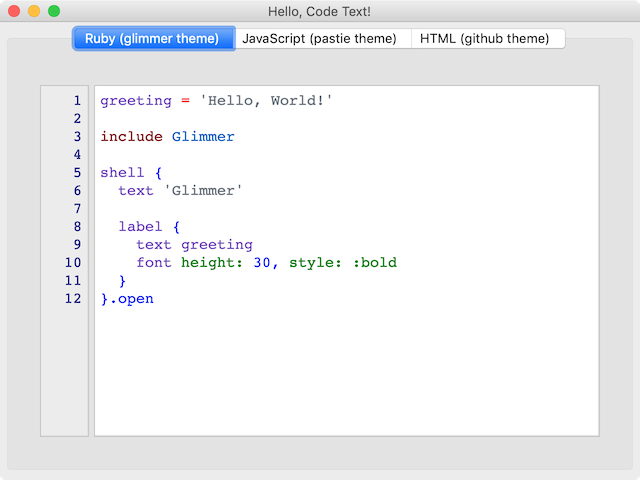
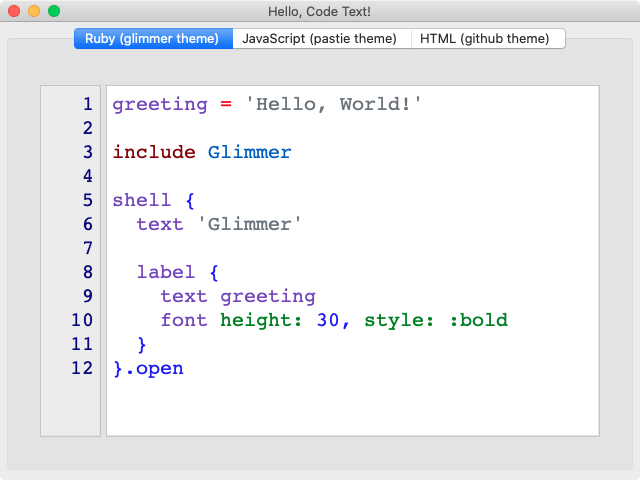
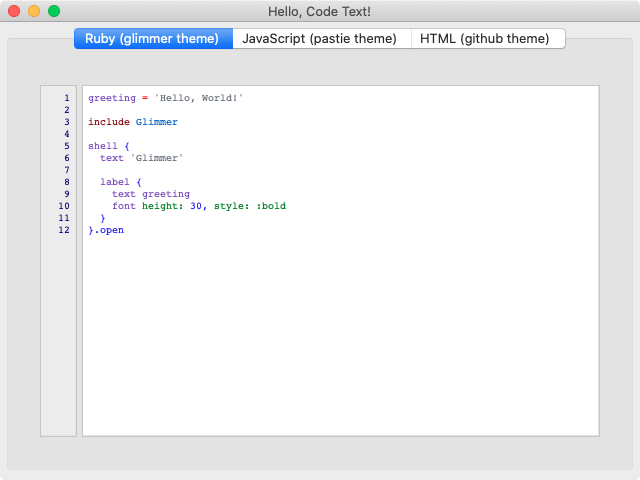
In other news, Glimmer DSL for SWT v4.24.3.1 ships with `code_text` default behavior support for:
- Zoom In: Bump font height up by 1 via keyboard shortcut: CMD+= on Mac and CTRL+= on Windows/Linux
- Zoom Out: Bump font height up by 1 via keyboard shortcut: CMD+- on Mac and CTRL+- on Windows/Linux
- Restore Original Font Height: Restore font height to original value before performing any zoom ins or outs via keyboard shortcut: CMD+0 on Mac and CTRL+0 on Windows/Linux





No comments:
Post a Comment