Glimmer DSL for LibUI 0.8.0 (Fukuoka Award Winning Ruby Desktop Development Cross-Platform Native GUI Library) has been released with a new feature called Composite Shape (already in Glimmer DSL for SWT), which enables building new visual concepts by aggregating multiple smaller shapes within a parent composite shape using relative positioning and inherited `fill`/`stroke` colors.
That is done by using the new `shape` keyword (alias for `composite_shape`) and nesting other Glimmer DSL for LibUI area shapes within it, like `polygon`, `rectangle`, or `circle`. Also, you can declare mouse listeners on a composite `shape`, and it will automatically figure out if a mouse click point is within any of its aggregated shapes using the correct geometric algorithms, courtesy of the perfect-shape gem.
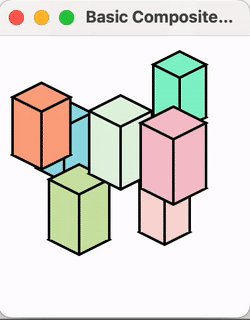
For example, you could build a `cube` by aggregating `polygon`s, a `polyline`, a `rectangle`, and a `line` within a `shape`. Afterwards, you could use the new `cube` visual component directly.
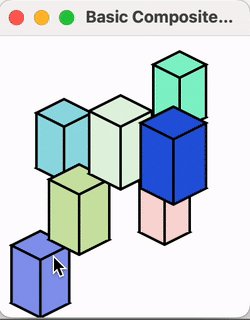
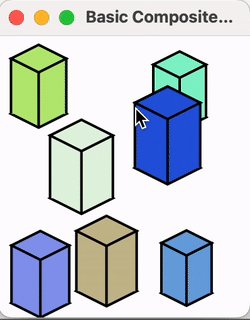
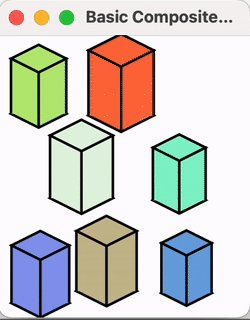
A new example "examples/basic_composite_shape.rb" (shown below) has been included to demonstrate the new Composite Shape feature.
- Support `composite_shape` keyword (alias: `shape`) as aggregate (composite) shape that can have arbitrary shapes, text, transforms underneath, which inherit its `fill`/`stroke` colors and `transform`. `composite_shape` also supports nesting mouse listeners, which check mouse click point containment against all nested shapes automatically.
- New `examples/basic_composite_shape.rb` with use of `shape` + drag and drop support for moving shapes and click support for changing shape colors
- Invert `Glimmer::LibUI::ControlProxy::KEYWORD_ALIASES` to enable adding multiple aliases per keyword
- Support `Glimmer::LibUI::Shape::KEYWORD_ALIASES` to enable adding multiple aliases per keyword
- Small update for `examples/button_counter.rb`

No comments:
Post a Comment