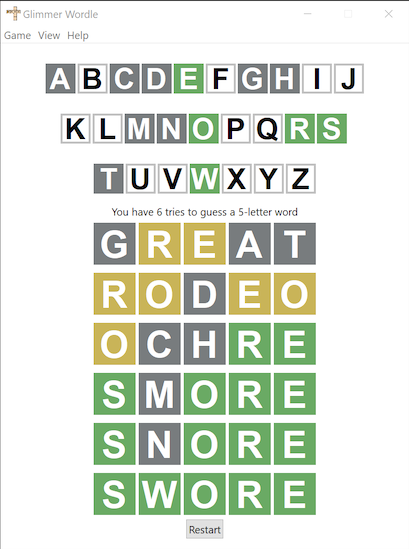
Glimmer Wordle 1.1.5 has just been released with official support for Windows. Although the game worked on Windows before, thanks to the platform-independent Glimmer DSL for SWT GUI Ruby Gem it was built with, styling was not tweaked for Windows till now in version 1.1.5.
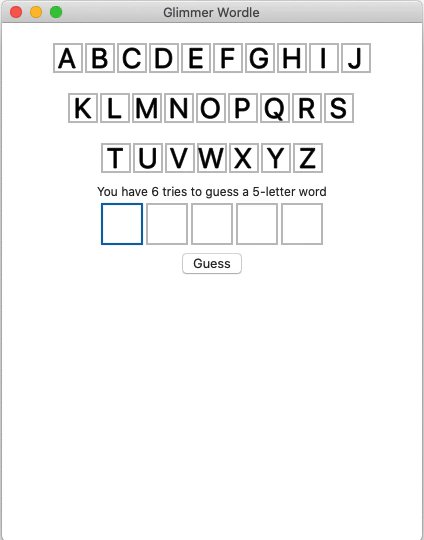
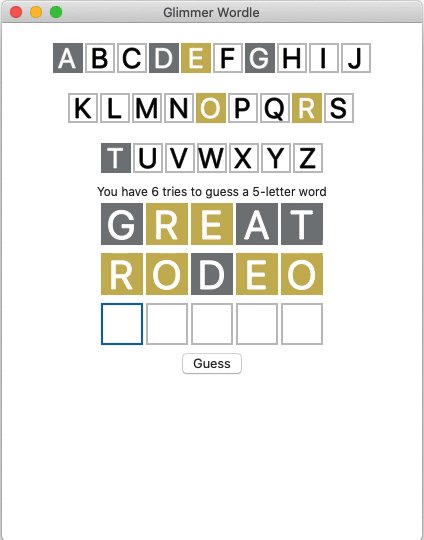
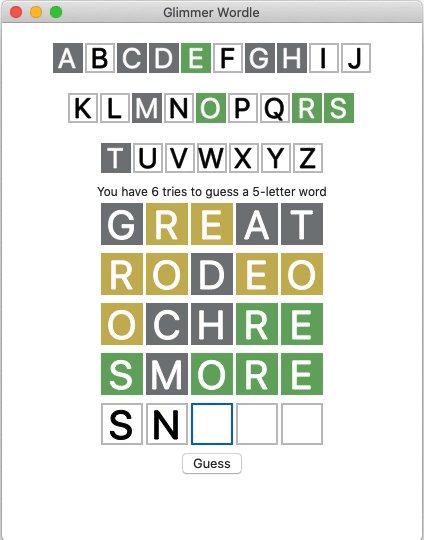
For a reminder of how the game flows, here is an animated Gif of the game running on the Mac.
Here is the GUI View Ruby code using the Glimmer DSL for SWT Ruby Gem:
Happy gaming!


No comments:
Post a Comment