One of the requests I received at #RubyConf2024 for Glimmer DSL for LibUI (and other Glimmer desktop gems) is providing an editor that can update the GUI live as the programmer types code into it.
I have built something like that before for a programming language for kids called DCR actually.
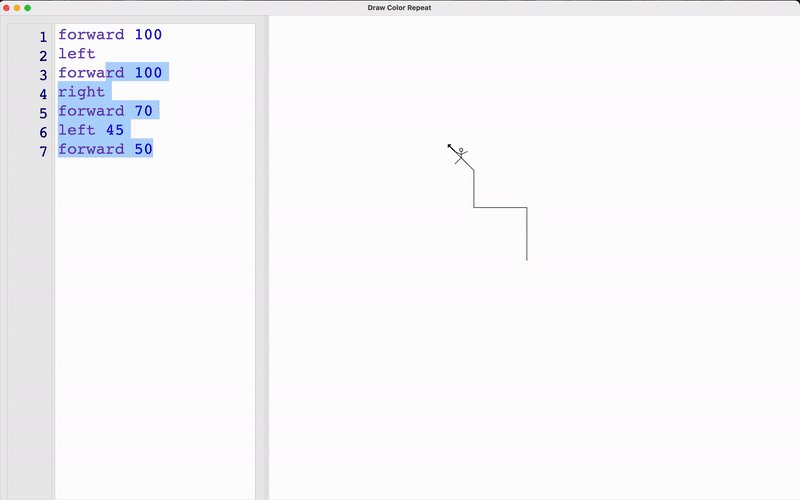
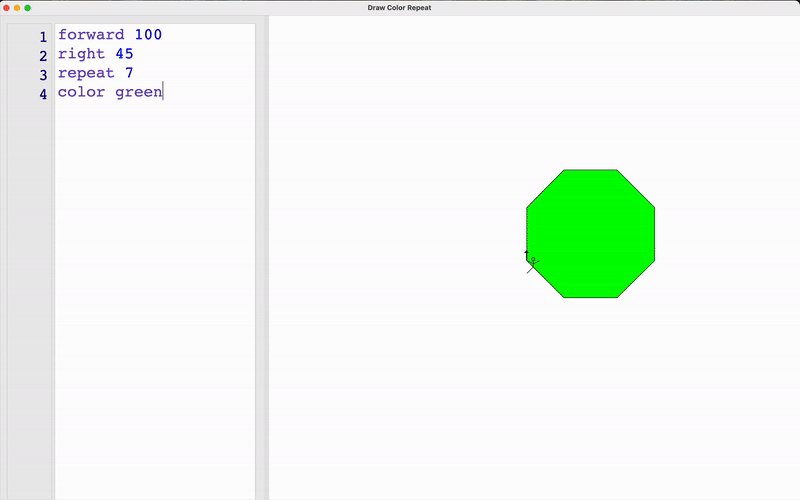
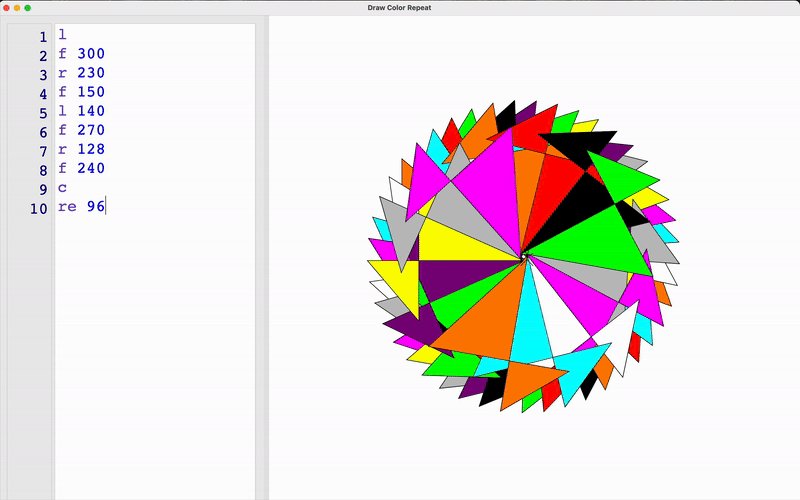
Check out DCR (Draw Color Repeat), which is built in Ruby using Glimmer DSL for SWT:
https://github.com/AndyObtiva/dcr
When I was working with Noel Rappin (author of the latest edition of the Programming Ruby book) at a Chicago-based company many years ago, he gave an internal presentation at our company about the fact that small productivity features like keyboard shortcuts and IDEs don't accelerate Software Development as much as following good Software Processes, having good Software Architecture & Design skills, and avoiding Over-Engineering. For example, DHH used TextMate for many years for Ruby on Rails development, and that didn't slow him down despite not being a super-advanced editor. Many Rubyists use VIM, Emacs (like Matz, the creator of Ruby), and Sublime Text with no issues in productivity. The point I am trying to make is I thought about implementing live GUI updates as an editor feature, but then decided against investing in it as it does not provide the benefit that people think it offers. If it did, I probably would have built it already as I care a lot about productivity in Software Engineering. That said, live GUI updating was a useful feature for kids to avoid overwhelming them with having to know about the command line. They could type the program, and they didn't even have to click a button to say Run. The app updated the graphics automatically through advanced data-binding features. But, adult professional Software Engineers already know how to use the command line very well, so running a desktop app with a few keystrokes is fast enough for their productivity. I have built many desktop apps that way, some in under 10 minutes for the first MVP (Most Valuable Product), like my Glimmer Metronome, and that proves that this feature isn't as important as people think. You would get much more benefits from developing your Object Oriented Programming skills, Software Architecture & Design skills, and learning to apply YAGNI to avoid Over-Engineering. Tiny productivity features save you seconds every day whereas Software Engineering skills save you hours, days, weeks, or even months. Also, many React.js devs use tools like that, and React.js productivity is honestly not that good compared to productivity in Ruby on Rails without React.js and without such productivity features as live reloading.
This is in fact what separates average developers from top-level developers, is knowing how to judge things that are just "cool" without being that useful from things that could save customers days and weeks of time and paid work without seeming that cool.
I am not saying I won't consider supporting GUI live updating in the future. But, honestly, my time is divided between many open-source projects, and currently taken up by higher priorities. It is more important to finish implementing advanced features in Glimmer DSL for Web, which I can benefit from at my job immediately for my clients, and to finish version 1.0 of Glimmer DSL for WX (the newest GUI kid on the block with native widget support that is more complete than LibUI's).
Last but not least, Glimmer gems are an open-source effort. Anyone can build an open-source editor with them and play around with implementing live GUI reloading upon updating code in the editor. Knock yourselves out and help the open-source community with your effort. It's important to be good citizens of the open-source world and to give back, not just take without giving back.
In any case, you are welcome to share DCR (Draw Color Repeat) with your children or young relatives to have them experience the delight of being able to draw graphics on a computer screen by typing simple commands on a keyboard! DCR was meant to be a simpler version of the historic programming language, Logo. It cut down its features to the absolute simplest minimum to avoid overwhelming younger kids.
Happy kids programming!

No comments:
Post a Comment