Glimmer Tetris just got an app icon that shows up in the app switcher and at the bottom dock:
The most fantastic thing about this image icon is that it was generated dynamically with the Glimmer Canvas Shape DSL embedded in an `image` object (Yes! Glimmer DSL for SWT now supports painting images). In fact, it is randomized, so as a fun factor, the game will get a different icon every time it runs. It can alternatively be re-written to actually give the true configuration of the current Tetris playfield.
Code for building Tetris icon image via Canvas Shape DSL (`tetris_icon` method invoked on `shell`):
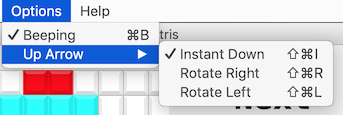
Otherwise, the game now supports Instant Down movement of Tetrominos (to land on the floor) on Arrow Up by default with the option to switch the action to Rotate Right or Rotate Left instead of Instant Down.
Last but not least, the Canvas Shape DSL has been simplified to do more intelligent smart default inference and not require "fill: true" on shapes anymore by figuring it out from having a background color.
In any case, adding an image icon concludes the Tetris Saga! I hope you enjoyed learning how to leverage Glimmer DSL for SWT in building an interactive animated game with MVC architecture, custom-shell/custom-widgets, multi-threading, asynchronous programming, data-binding, canvas shape graphic decorations, canvas shape icon image generation, and keyboard events/shortcuts.
Happy Glimmering!

No comments:
Post a Comment