Gladiator (Glimmer Editor) has been upgraded with Multi-Programming-Language support by taking advantage of the latest release of Glimmer DSL for SWT, which added multiple language support to the `code_text` custom widget, now supporting over 205 programming languages with syntax highlighting in addition to Ruby (Gladiator only selected about 20 of those languages for now. They are listed on the Gladiator project webpage).
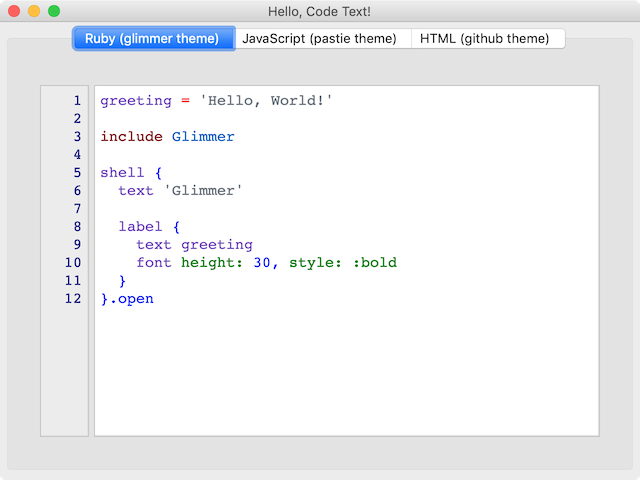
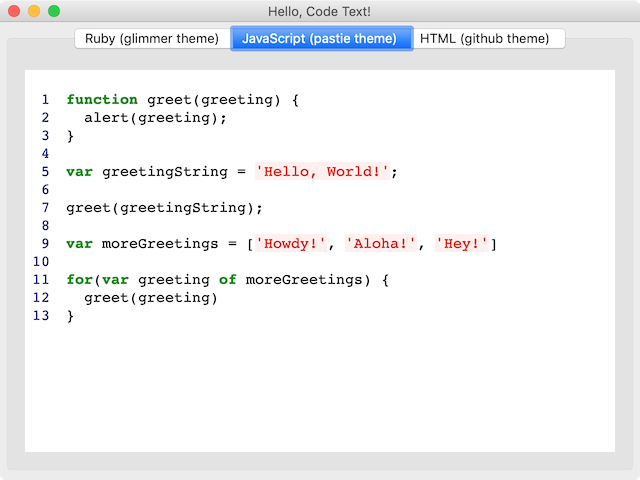
Additionally, `code_text` now supports multiple themes ('glimmer', 'github', and 'pastie'), which are all demonstrated in the newly added Hello, Code Text! Sample.
Last but not least, the `code_text` custom widget now optionally shows line numbers.
It is all documented in the Glimmer DSL for SWT project page and shown in the screenshots below.
code_text(language: 'javascript', theme: 'pastie', lines: {width: 2})
Here is the full change log for v4.18.4.0:
- Extract line numbers part of text_editor widget from Gladiator into Glimmer code_text and make it an option (e.g. lines: true or lines: {width: 4})
- code_text support select all via CMD+A
- code_text support end of line via CTRL+E and beginning of line via CTRL+A
- Support automatic inferrence of Canvas Shape DSL gradient option (just like fill option)
- Support automatic inferrence of Canvas Shape DSL round option (just like fill option)
- Add a background image to Hello, Table! Sample + font/color changes
- Make Canvas patterns auto-reused and auto-disposed when canvas is disposed
- Make Canvas images auto-dispose themselves when canvas is disposed
- Update Hello, Code Text!
- Change Glimmer Tetris Sample up arrow default to rotate left
- Fix issue with "undefined method lex for nil:NilClass" in `code_text`
Happy Glimmering!



No comments:
Post a Comment