Here is the classic Quarto black board version that the party attendees played with during Christmas:
I built Quarto as a computer game in 4-5 days using Glimmer DSL for SWT!
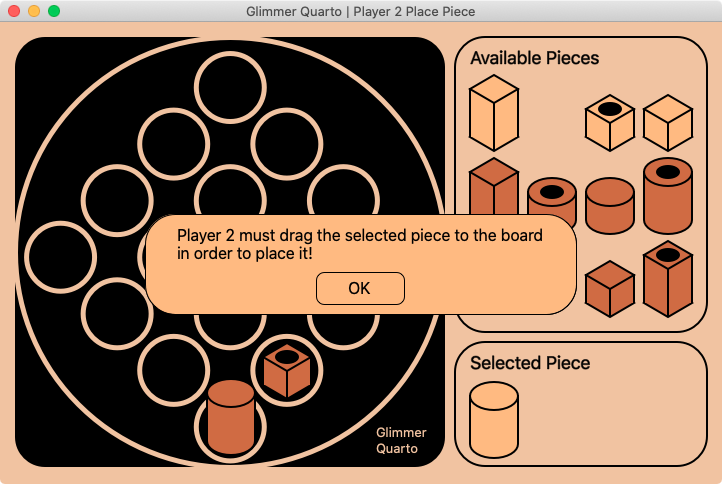
Here is a video demo of Glimmer Quarto:
The key features in Glimmer DSL for SWT that helped me complete it very quickly are Custom Shape support (e.g. building cylinder and cube Custom Shapes and reusing to model Quarto piece Custom Shape) and the effortless Canvas Drag and Drop (e.g. designating one Custom Shape as a drag source and another as a drop target with on_drop listener). I also used affine Transforms to tilt the board by 45 degrees from a standard grid.
The top-level Quarto code is included below, followed by the code of the Quarto piece, cylinder, and cube Custom Shapes, followed by links for the rest of the code, and then finally a quick tutorial for the Glimmer DSL for SWT Canvas Shape DSL.
Quarto
Piece
Cylinder
Cube
Rest of the Quarto code:
Views:
Models:
Now, let us get into the Canvas Shape DSL tutorial, but before we get started, here is a quick reminder of what the Canvas Shape DSL is all about from the project page:
"While other GUI toolkits only offer a way to draw graphics imperatively (e.g. draw_arc, draw_rectangle, move_to, line_to, etc...), Glimmer DSL for SWT breaks away from the mold by enabling software engineers to draw graphics declaratively in pure Ruby. Simply declare all the shapes you want to see with their attributes, like background/foreground colors, and Glimmer DSL for SWT takes care of the rest, painting graphics on a blank canvas widget or amending/decorating an existing widget. This is accomplished through the Canvas Shape DSL, a sub-DSL of the Glimmer GUI DSL, which makes it possible to draw graphics declaratively with very understandable and maintainable syntax. Still, for the rare cases where imperative logic is needed, Glimmer DSL for SWT supports imperative painting of graphics through direct usage of SWT."
Happy Glimmering!



No comments:
Post a Comment