I received a GitHub issue request the other day asking how to implement a progress spinner in Glimmer DSL for LibUI. I did a quick implementation of it using `area` vector graphics, and documented it under the newly added Area Animation section in the README.
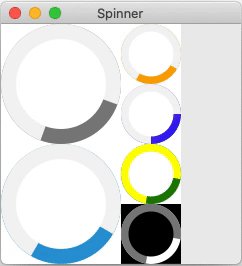
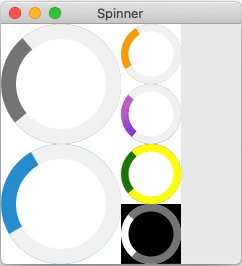
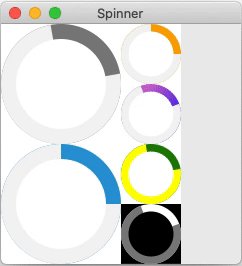
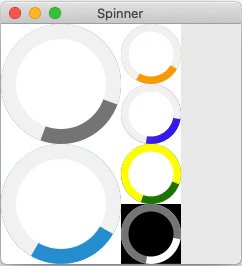
The solution is as simple as drawing a donut shape with multiple overlapping circles, and then adding an arc that covers part of the donut shape in order to show a filled area rotating around as a progress spinner. The rotation is repeated regularly using the `Glimmer::LibUI::timer` method.
Of course, it was encapsulated into a fully customizable custom control (aka custom widget) called `spinner` by using a combination of the method-based custom keyword and area-based custom control approaches.
Code:
Happy Glimmering!

No comments:
Post a Comment