In Glimmer DSL for SWT v4.24.2.2, the `code_text` custom widget, which supports syntax highlighting for 204 languages, has been upgraded with support for Dark Mode, utilizing the "glimmer_dark" theme. That said, the `code_text` custom widget can utilize any custom theme built for the Rouge Ruby gem by requiring it and passing its name in the `theme` option. So, users are not limited to the "glimmer_dark" theme for Dark Mode or the "glimmer", "github", and "paiste" themes for Light Mode. However, any Dark Mode custom theme must have the word "dark" in its name or else the `code_text` custom widget will automatically force the "glimmer_dark" theme when the operating system is in Dark Mode to ensure a good look.
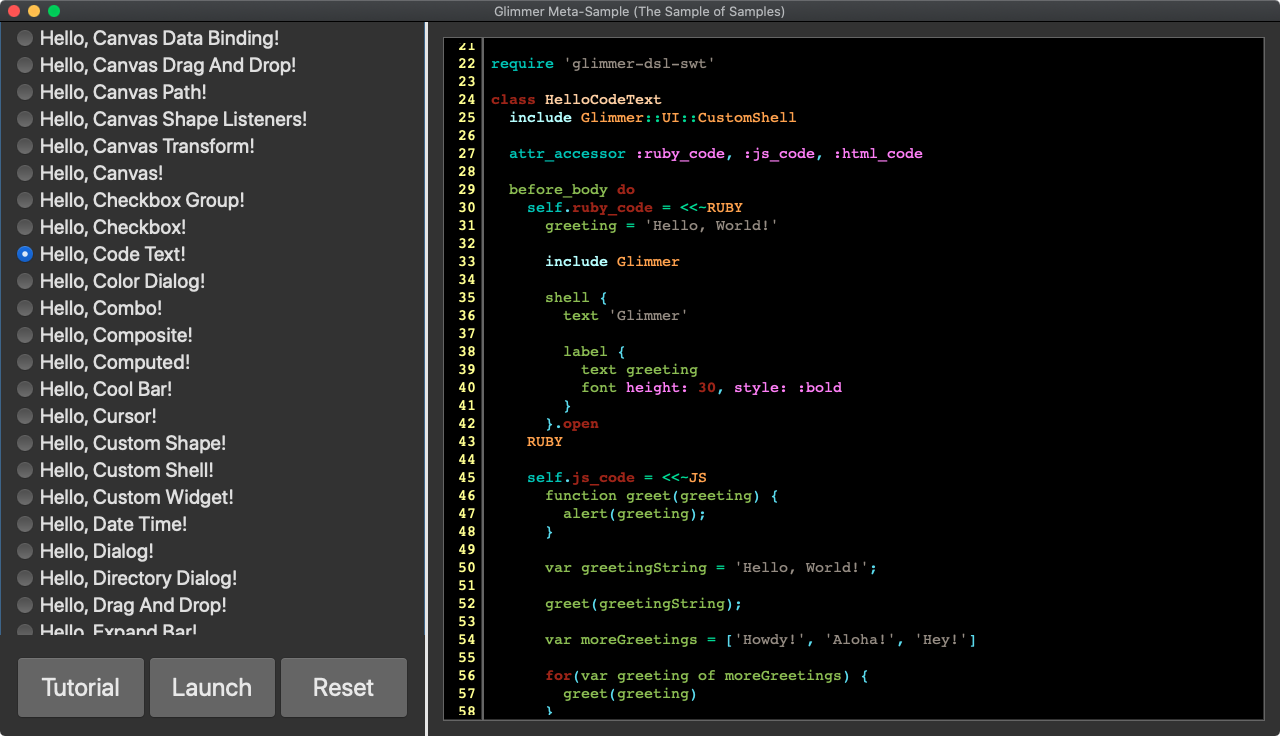
Even the Hello, Code Text! sample gets a different look when the operating system is in Dark Mode (ignoring whatever Light Mode theme is supplied and forcing the "glimmer_dark" theme).
Check out the Hello, Code Text! code for an example of using `code_text`.
And, here is an example of how to build a custom Rouge theme ('github' theme):




3 comments:
As a programmer that has been at it for too long, dark mode and bright fonts are very appreciated. EVERY code editor needs to implement a ZOOM feature like VS Code too.
Thanks for your comment.
I personally never use Dark Mode, but I added the feature because someone requested it. Still, developers always had the option to build their own Rouge theme too if they wanted.
"EVERY code editor needs to implement a ZOOM feature like VS Code too."
This is left to application developers. They could augment `code_text` with that feature without much effort if they want.
Still, if you'd like that to become a built-in feature of `code_text`, this could be your chance to become a contributor to Glimmer since it's an open-source project. In fact, that's how I became a contributor to many open-source projects like the Ruby git gem and RVM. I just added what I needed to them.
Cheers.
Nevermind, I beat you to it and implemented the Zoom-In/Zoom-Out/Restore feature as default behavior in `code_text` in Glimmer DSL for SWT v4.24.3.1. The operations can be performed by the default CMD = / CMD - / CMD 0 shortcuts on the Mac just like they work in web browsers (CTRL = / CTRL - / CTRL 0 on Linux/Windows).
It is mentioned at the bottom of this blog post:
https://andymaleh.blogspot.com/2022/08/glimmer-dsl-for-swt-data-binding-table.html
It is demonstrated by Hello, Code Text!:
https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/docs/reference/GLIMMER_SAMPLES.md#hello-code-text
It is documented in Glimmer GUI DSL Syntax guide (under Code Text Options -> default_behavior):
https://github.com/AndyObtiva/glimmer-dsl-swt/blob/master/docs/reference/GLIMMER_GUI_DSL_SYNTAX.md#code-text-custom-widget
Post a Comment