Glimmer DSL for LibUI (Ruby Desktop Development Cross-Platform Native GUI Library) versions 0.10.1 & 0.10.0 ship with support for building and scaffolding Area Canvas Graphics Custom Shapes (with optional Gemification). Custom shapes represent higher-order graphical concepts, like `cube`, `cylinder`, and `uml_class`, that could be formed out of more rudimentary shapes like `rectangle`, `circle`, `bezier`, and `text`, to aggregate and simplify interaction with them as coarse-grained components in a desktop application. Custom Shapes improve productivity significantly through code reuse in graphical desktop applications that rely on Area Canvas Graphics, like UML Diagramming tools, Traffic Control Signalling apps, and games. When defining Custom Shapes, the Glimmer GUI DSL automatically grows with new keywords that represent new shapes like `cube`, `cylinder`, and `uml_class`. To do so, simply define classes matching the names of the shapes in standard Ruby class camelcase (e.g. `Cube`, `Cylinder`, and `UmlClass`) and mix in the `Glimmer::LibUI::CustomShape` module, and Glimmer will automatically augment its DSL with matching underscored keywords by convention (`cube`, `cylinder`, and `uml_class`). Custom Shapes enable dreaming up any aggregate visual concepts and implementing them as components in the same way we think about them.
A Custom Shape can be scaffolded inside a Glimmer DSL for LibUI application with the `glimmer "scaffold:customshape[name,namespace]"` command.
Alternatively, a Custom Shape Gem can be scaffolded as its own separate project with the `glimmer "scaffold:gem:customshape[name,namespace]"` in order to facilitate sharing a Custom Shape across multiple desktop applications.
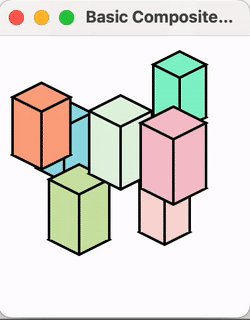
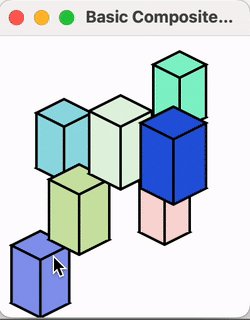
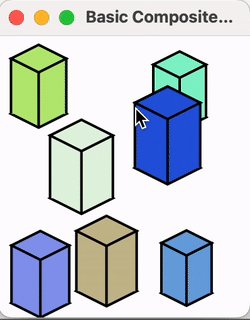
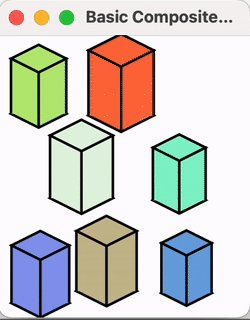
A new example was included in Glimmer DSL for LibUI called Basic Custom Shape:
Glimmer on!!!




No comments:
Post a Comment