A recent blog post mentioned that in Glimmer DSL for SWT you can data-bind a table bidirectionally in a single line of declarative code, and that this same single line of code does more now by also data-binding extra cell properties by convention in addition to their text content, such as background color, foreground color, font, and image.
Well, in the latest release of Glimmer DSL for SWT, that single line of code is ever shorter now!
So, instead of entering the following to do the table data-binding:
items <=> [@presenter, :contacts, column_attributes: [:first_name, :last_name, :email]]
You can now just enter the following:
items <=> [@presenter, :contacts]
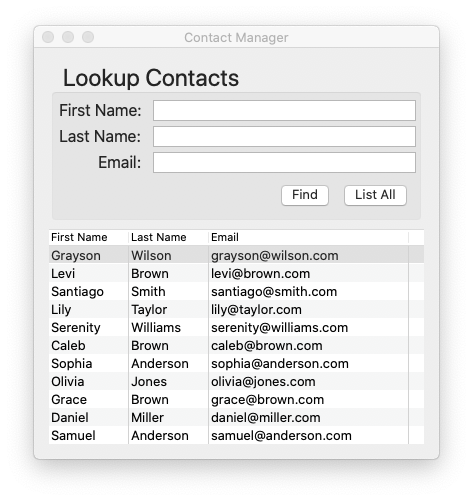
That does the same work now thanks to Convention Over Configuration. Basically, the data-binding statement will figure out the table column model attribute names automatically by convention from the table column names. That is done by assuming underscored versions of them, so for example, for column names 'First Name', 'Last Name', and 'Email', the assumed model attributes are `first_name`, `last_name`, and `email`. This idea originated in Glimmer DSL for LibUI (the CRuby equivalent of Glimmer DSL for SWT) before it got ported to Glimmer DSL for SWT.To give you more context, including the code of the specified table column names, here is the full editable table declaration in the Glimmer GUI DSL:
table(:editable, :border) {
table_column {
text 'First Name'
width 80
}
table_column {
text 'Last Name'
width 80
}
table_column {
text 'Email'
width 200
}
items <=> [@presenter, :contacts]
}
Additionally, you can now customize attribute names only for columns that diverge from model attributes by supplying a mapping hash (instead of specifying all column attributes in an array). For example, if the `table_column` `text` is 'Email Address' instead of `Email`, then the table items (rows) data-binding declaration can map that column to the `email` model attribute, but leave the rest of the model attributes normally derived from column names by convention (e.g. `first_name` and `last_name`):
items <=> [@presenter, :contacts, column_attributes: {'Email Address' => :email}]



No comments:
Post a Comment